6.0 KiB
Godot中的Dotween:GTweensGodot插件使用笔记
项目地址:GitHub - Guillemsc/GTweensGodot: C# tweening library for Godot 4.x
简述
GTweens是一个适用于Godot的程序动画构造插件,适用于.net版本的Godot。类似于Unity中的Dotween,提供了各种各样丰富的动画构造函数,使用链式编程的方式实现了动画的顺序播放。
原文如下:
GTweens-Godot is a lightweight and versatile tweening library for Godot 4 with C#. This library simplifies the process of creating animations and transitions in your Godot projects, allowing you to bring your game elements to life with ease.
安装方式
可以参考上面的项目地址中的 Installation 部分。其中提供了三种安装方法,一种是直接从Assetlib里面安装,另一种方式是从Nuget上面安装,最后一种是从源码进行安装。
-
如果您对项目工程有洁癖的话,只希望使用功能不使用其他杂项的话,建议从Nuget中安装。
-
如果您对源码有修改需求,且不希望污染项目工程,建议从源码安装。
-
如果您是纯新手,建议直接从AssetLib中下载安装,安装过程较为方便省事。
1.从Assetlib中安装
打开AssetLib,
查找并选择"GTweens(C#)"
下载并安装该插件。
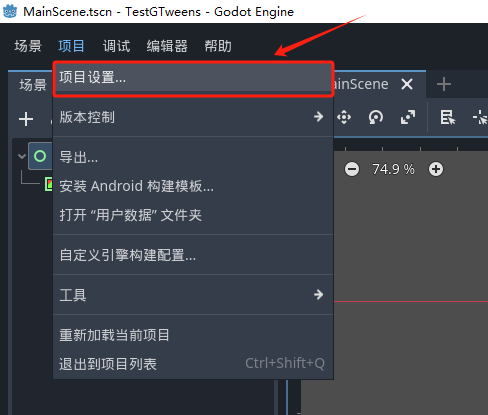
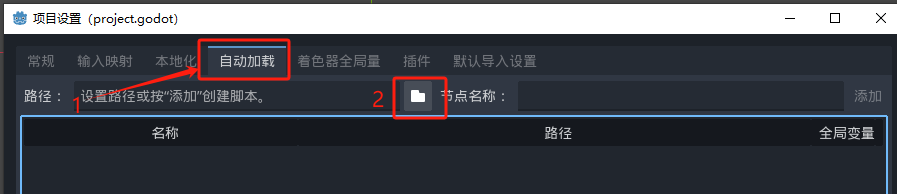
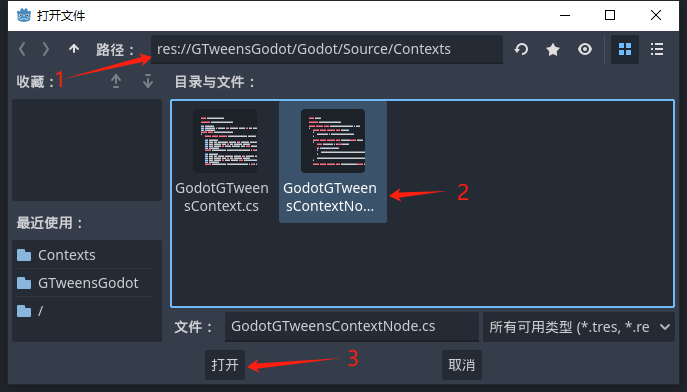
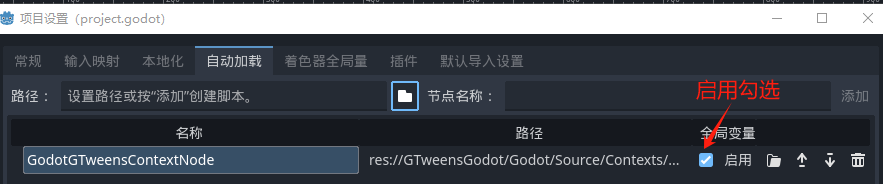
安装完成后,左上菜单栏选择:项目->项目设置,上方找到自动加载那一栏将这个脚本GTweensGodot/Godot/Source/Contexts/GodotGTweensContextNode.cs 设置成自动启动。
2.从Nuget中安装
Nuget源地址:Nuget-GTweensGodot
打开您项目中的[您的项目名称].csproj,在标签下加入以下代码,
<ItemGroup>
<PackageReference Include="GTweensGodot" Version="6.0.0" />
</ItemGroup>
如果存在标签,仅需在标签内添加如下即可:
<PackageReference Include="GTweensGodot" Version="6.0.0" />
其他安装方式可以参考Nuget.org提供的方法进行。
新建一个C#脚本,起名叫GTweensGodotUpdater.cs或者其他您喜欢的名字,并替换以下内容:
using GTweensGodot.Contexts;
public partial class GTweensGodotUpdater : GodotGTweensContextNode
{
}
保存之后,在编辑器里面进行如下操作:
左上菜单栏选择:项目->项目设置,上方找到自动加载那一栏将这个脚本GTweensGodotUpdater.cs 设置成自动启动。
操作可参照1部分的截图,脚本换成GTweensGodotUpdater.cs
3.从源码中安装
解压 GTweensGodot.zip 文件夹到您的Godot项目中去。
解压完成后,左上菜单栏选择:项目->项目设置,上方找到自动加载那一栏将这个脚本GTweensGodot/Godot/Source/Contexts/GodotGTweensContextNode.cs 设置成自动启动。
操作可参照1部分的截图,路径可能根据个人喜好有所不同。
插件使用
可以参照文章开头项目地址给出的示例代码进行开发,目前作者根据自己理解进行相关的解释说明。
可以按照以下顺序制作自己的动画。
-
构造GTween,
-
设置缓冲,
-
设置循环次数,
-
设置延迟时间,
-
播放完成后的回调方法,
-
设置其他项,
-
播放。
1.构造GTween并播放
通过扩展方法构造:
public partial class TweenExample : Node
{
[Export] public Node2D Target;
public override void _Ready()
{
Target.TweenPosition(new Vector2(100, 0), 3)
.SetEasing(Easing.InOutCubic)
.Play();
}
}
通过GTweenSequenceBuilder构造:
public partial class PlayTweenSequenceExample : Node
{
[Export] public Node2D Target;
public override void _Ready()
{
GTween tween = GTweenSequenceBuilder.New()
.Append(Target.TweenPositionX(100f, 0.5f))
.Join(Target.TweenScale(new Vector2(2f, 2f), 1f))
.AppendTime(0.5f)
.JoinCallback(() => GD.Print("I'm waiting some time!"))
.Append(Target.TweenPositionX(0f, 1f))
.AppendCallback(() => GD.Print("I'm finished!"))
.Build();
tween.SetEasing(Easing.InOutCubic);
tween.Play();
}
}
2.设置缓冲
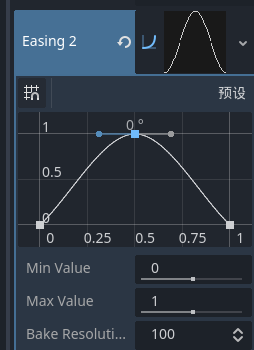
缓冲包含预设缓冲,以及自定义曲线缓冲。预设包括线性,淡入,淡出等等。具体可以参照Easing这个枚举值。自定义曲线可以使用godot自带的曲线功能进行自行绘制。
自定义曲线如图所示
public partial class EasingExample : Node
{
[Export] public Node2D Target1;
[Export] public Node2D Target2;
[Export] public Easing Easing1;
[Export] public Curve Easing2;
public override void _Ready()
{
GTween tween1 = Target1.TweenPositionX(100, 3);
tween1.SetEasing(Easing1);
tween1.Play();
GTween tween2 = Target2.TweenPositionX(100, 3);
tween2.SetEasing(Easing2);
tween2.Play();
}
}
3.设置循环次数
设置循环次数时,可以设置循环开始的位置,默认为初始位置。
设置固定次数:
public partial class LoopingTweenExample : Node
{
[Export] public Node2D Target;
[Export] public int Loops;
public override void _Ready()
{
GTween tween = Target.TweenPositionX(150, 1);
tween.SetLoops(Loops);
tween.Play();
}
}
设置为永久循环:
public partial class LoopingTweenExample : Node
{
[Export] public Node2D Target;
public override void _Ready()
{
GTween tween = Target.TweenPositionX(150, 1);
tween.SetMaxLoops();
tween.Play();
}
}